以前の記事
vol.1 ubie株式会社のデザイナー 畠山糧与さんに聞いてみた
「UIデザイン」を考える時、デザイナーは何を考えているのか?
野﨑駿氏(以下敬称略):UIデザインの定義となると、ビッグクエスチョンすぎて答えにくいですね(笑)。少し解きほぐして、「UIデザインを考えること」とは何を考えることなのか、という視点で話していきましょうか。
UI(ユーザーインターフェイス)とは一言で表すならユーザーが触れる部分のこと。ソフトウェアであれば、システムと、それを使用するユーザーの界面にあるのがUIです。
UIデザインを考えることは、ソフトウェアをユーザーが使える道具にするためのデザインを考えることだと思います。
野﨑:そう。言い換えれば、ソフトウェアが適切に機能するようにデザインすることだと思っています。静止画だけを作るわけではありません。
「機能するデザイン」を考える
野﨑:点ではなく線でユーザーの行動を支えるデザインを開発することです。
まず、画面単位のデザインだけを考えても機能するデザインにはなりません。全体の設計と遷移を含めて一貫性があることは大前提。その上でそれぞれの機能がどう相互にインタラクションするかをデザインする必要があります。また利用中だけでなく、もっと広い時間軸で考えることも必要です。ユーザーがインターフェイスに触れている時間の前後にどんなインタラクションが発生しているのかを理解し、ユーザーがソフトウェアと触れ合えるようにすることで、より機能性を上げることができます。
野﨑:他社ではどうかわかりませんが、Goodpatchでクライアントワークを担当しているデザイナーは、案件に着手したらまず、クライアントのビジネスに関連する領域を全て理解するつもりで情報を集めます。
まずは事業ドメインに対する理解。例えば一言でアプリケーション開発といってもエンターテイメント業界なのか、金融業界なのかで求められることは変わってきます。
次にユーザーの理解。定量・定性的な調査のほか、ユーザーの行動シナリオなどから実際に触れるであろう情報を分析し、ユーザーに関わる様々な情報をモデル化していきます。
そして最後に、ソフトウェアそのものへの理解も不可欠です。コードを書くことはできなくても、エンジニアと共通言語をもって進めていくことができるくらいには理解しておきたいところです。
野﨑:僕たちのコアバリューの一つに「Good Design Equals Good Business
」(良いデザインを良いビジネスにする)、「Go Beyond」(領域を超えよう)というものがあります。加えてGoodpatchは「デザインの力を証明する」というミッションのもとに動いています。デザインの力を証明するには、その力でビジネスによい影響をもたらすことが必要だと考えています。だからこそ作り出すデザインが事業の成長・継続性に寄与するものでなければならない。
もちろん、興味関心度合いに個人差はあると思います。でも少なくとも自分はUIチームのメンバーにはこのコアバリューへの共感を求めているし、ものづくりをするなら、デザイナーは作るものへの理解を深めないとだめだと思うんです。

表層のデザインの前に、構造・骨格を徹底的に考える
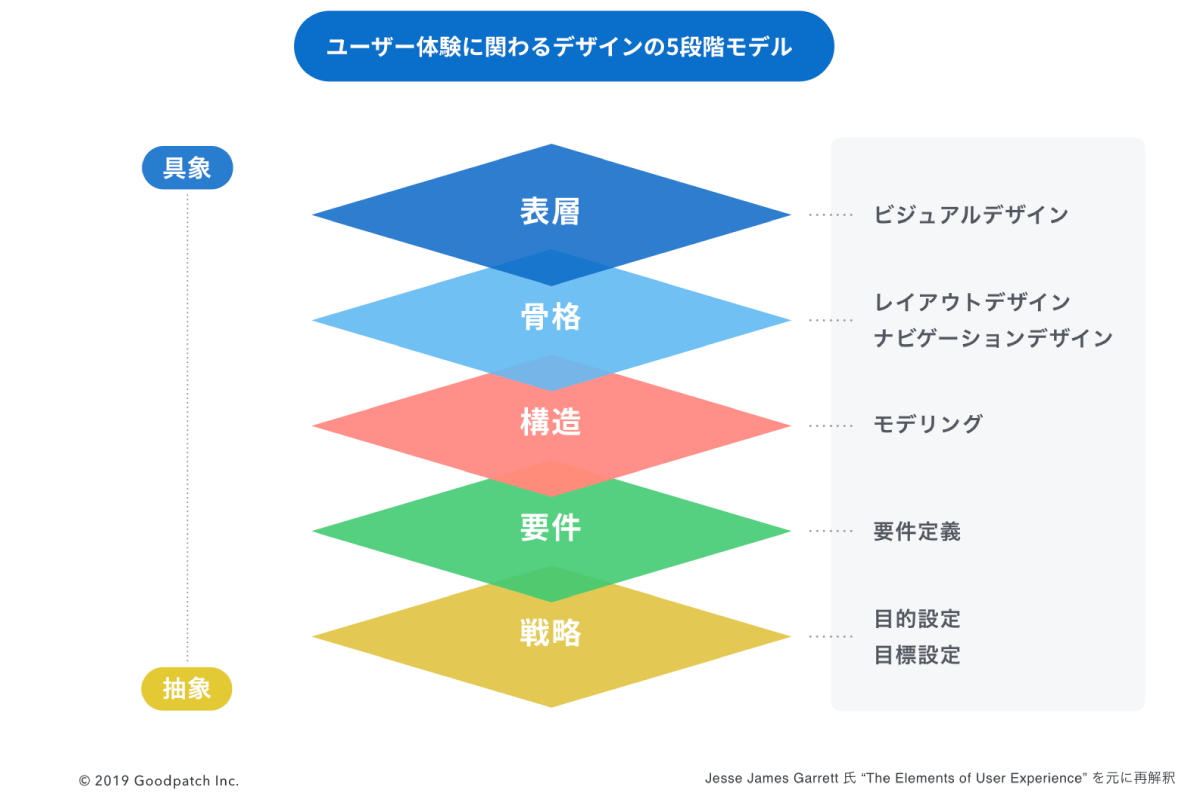
野﨑:ユーザー体験に関わるデザインの5段階モデルという考え方があり、Goodpatchではしばしばこの流れでビジネスとデザインを考えています。あくまでも一般原則として用いているもので、明確なルールなどはなく、プロセスはメンバーが柔軟に決めていきます。

野﨑:ベースにあるのはJesse James Garrett 氏が考案したユーザー体験に関わるデザインの5段階モデルです。
様々なクライアントワークを経て、「UIはもっと論理的に作れるのではないか」「(表層のデザインではなく)土台をもっとしっかり作れるよね」という議論を繰り返し、3年ほどかけてこのプロセスにたどり着きました。
お客様の要望によって変わることもありますが、基本的にはUIデザイナーが戦略部分から議論に入ります。
UIデザインの領域としては、抽象から具象に落とし込んで行く中で徹底的に構造・骨格を考えることを重視しています。
顧客のサービスのコンセプトやユーザーのペルソナモデル、カスタマージャーニーマップ等からUIに必要な要素を洗い出し、その関連性から論理構造を書き上げていきます。
野﨑:そうです。最初に論理構造をしっかりと固めておくことで、開発する上での手戻りを大きく減らすことができます。逆に言えば、この段階ではUIの「見た目」に関する設計は行いません。まずは「情報の構造化」を行い、そのあとでいわゆるGUI(Graphical User Interface)の領域に着手し、レイアウトやビューの設計、ビジュアルデザインなどの検討を行います。
野﨑:ビジネスの成長と共に、アプリやウェブサイトは変化していきます。ユーザー体験だけを考えて表層的なデザインだけ行うやり方もあるんですが、そうすると、機能追加やシステム変更、あるいはビジネスモデル自体の転換がおきた時にUI設計をゼロからやり直さなければいけなくなってしまう。立ち戻る場所がなくなってしまうんです。
それが僕たちの感じていた課題で、解決するためになんども議論を重ねてたどり着いたのがこのやり方です。
ユーザーに対する機能性を高めながら、より拡張性のあるデザインを生み出すためにどうすれば良いかという問いに対する一つのアプローチとして、今は構造・骨格の段階を重視したデザインプロセスを活用しています。
事業創出の段階からUIデザイナーがパートナーとして参画する
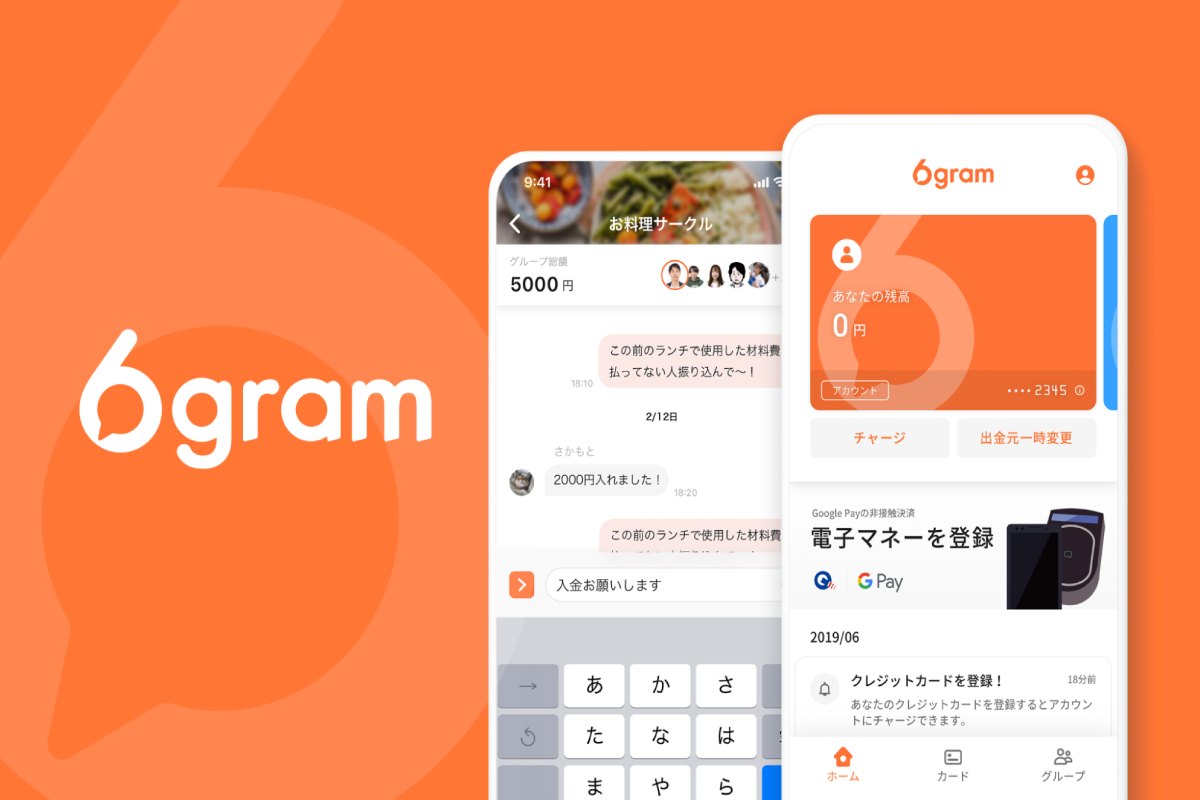
野﨑:まず、株式会社ミクシィさんとの「6gram」のプロジェクトを例にお話ししますね。
アプリ上でカードを発行しチャージして使うグループウォレットアプリで、友人や同僚、家族とシェアできる、新しい決済の形を提案するサービスです。

僕たちはこのプロジェクトにデザインパートナーとして参画し、まだ事業の方向性が確定していない時期から一緒に事業創出を行いました。プロジェクト開始後、3ヶ月ほどは事業創出のフェイズ。ユーザーやマーケットの調査から始まり、ミクシィの担当者さんと僕たちでそれぞれの専門性を持ち寄り、ミニマムなプロトタイプをつくってユーザーテストを実施するところまで駆け抜けました。
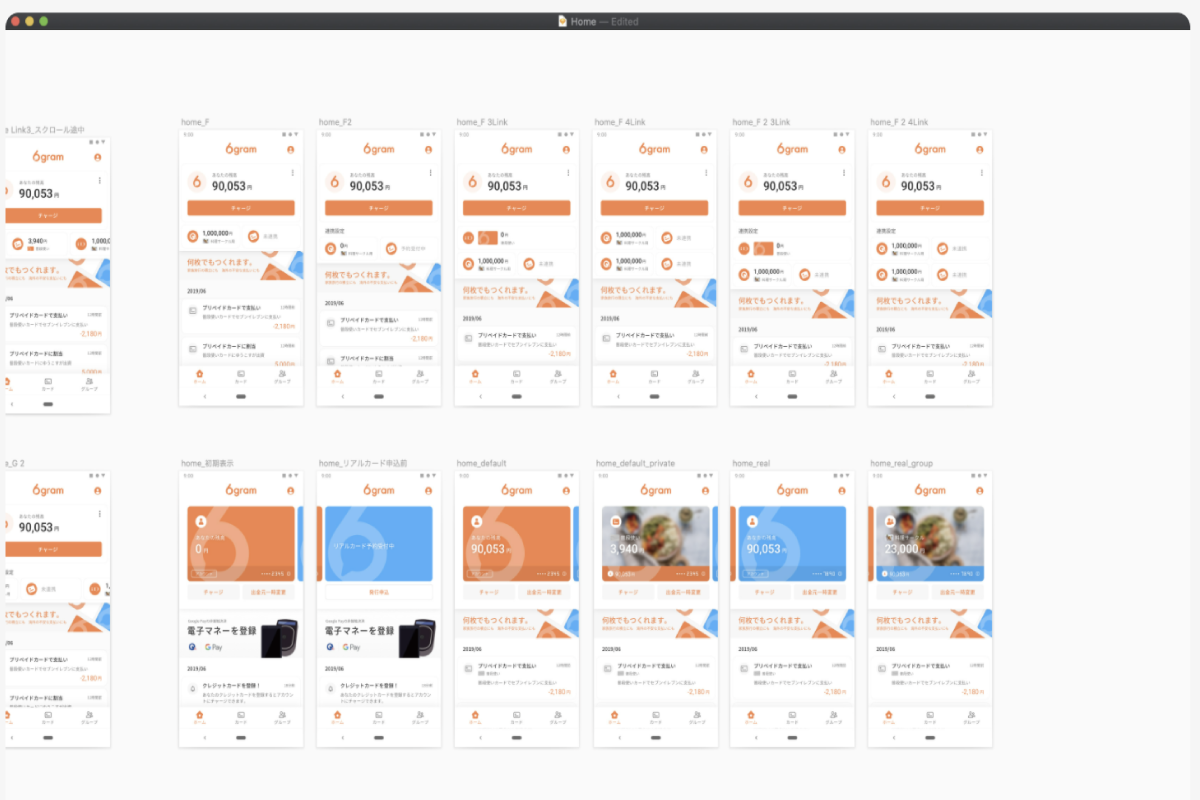
野﨑:本格的な開発が始まると、いよいよUIの構造と骨格を検討しました。具体的には、サービスで現れる情報の要素とUIのオブジェクトを抽出し、情報と情報の関連性を整理して論理構造を書き上げました。この工程があったことで開発時の手戻りを大幅に減らせたのは狙い通り。ちなみにこの論理構造はデザイナーとエンジニアの結節点としても活用でき、デザインとエンジニアリングの間で共通の認識を持って議論することができました。

デザインとエンジニアリングをつなぐ論理構造
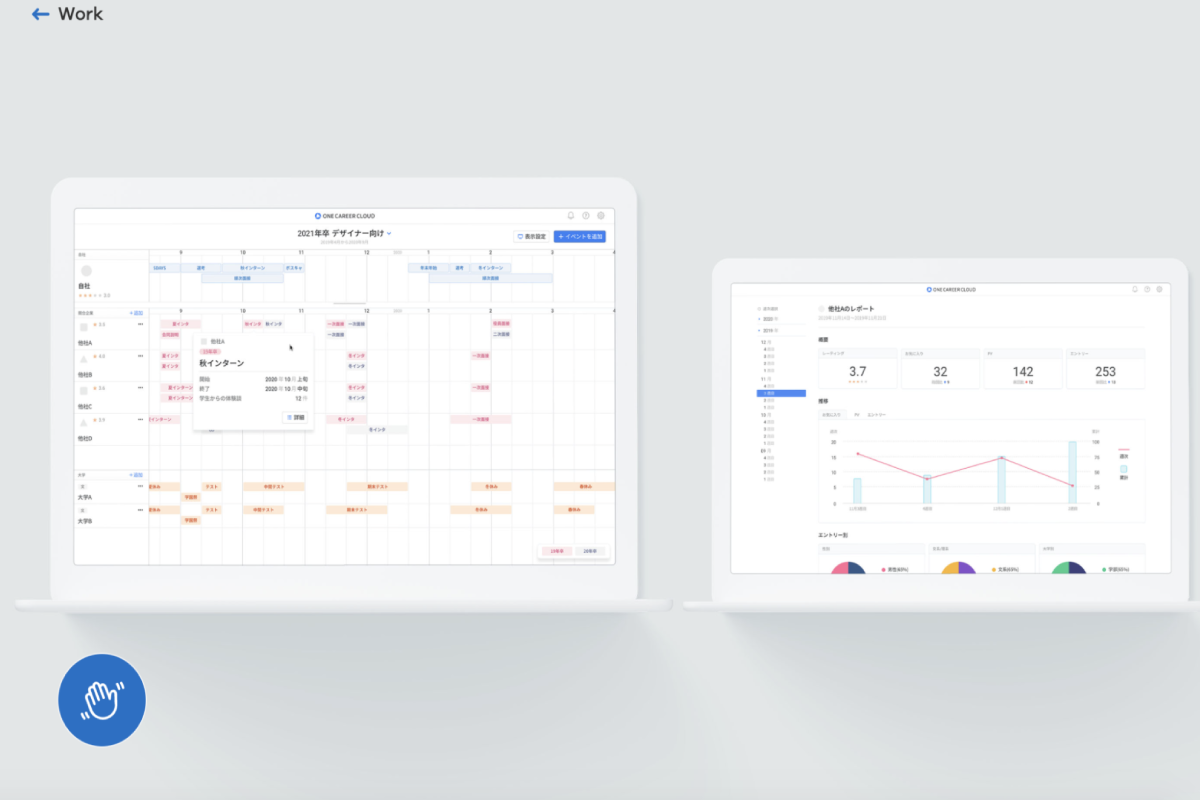
野﨑:はい。デザインとエンジニアリングが共通の視点を持ちながら進めたプロジェクトは他にもあります。例えば「ONE CAREER」を運営するワンキャリアさんのワンキャリアクラウドというサービスでも、エンジニアとデザイナーがお互いの観点を取り入れながらUI設計を行いました。
そもそもソフトウェアは作ったら終わりではなく、常にアップデートをしていくものなので、最初の段階から余白のある設計を行っていく必要があります。コストがかかる具体的なビジュアルを描く前に、デザインとして間違わない土台をつくることを重視しています。このプロジェクトでは特に、拡張性を見据えたデザインを心がけていましたので、それを実現する上でも論理構造を固めておくことは不可欠でした。

野﨑:クライアントの要望によって提供するものは変わってくるのですが、そもそも「デザインを提出して完了」という案件はほとんどありません。
最近ではどちらかというと「Goodpatchのデザインに対する考え方をインストールするところから始めたい」という要望が多いので、今お話ししたようなデザインのプロセスやデザインをみる視点、その元となる考え方を理解してもらうところから始めることが多いですね。そうすることで自然と意識が合っていくことが多いです。
見た目のデザインのみを気に入ってもらえても、先方が社内で説明できなければ最終的に好き嫌いで評価されてしまいますから。
論理的なデザインと情緒的なデザイン
野﨑:そうですね、デザインを論理的につくるということは重要視しています。ただ、僕は必ずしもそれだけでは良いデザインを作れるとは思っていません。論理的に正しいデザインをつくろうとすればどうしても他のプロダクトのUIと似通ったものになってしまう。
そこで重要になってくるのが情緒的なデザイン、つまりビジュアルデザインの価値だと思っています。
この二つが合わさった時に、ユーザーの心を動かす、ファンを生むデザインが完成し、類似サービスと差別化されるのだと考えています。
野﨑:一人のスキルでどちらにも対応するのは結構難しいですね。そのためのチームワークだと思っています。
より大きな仕事をするために、常に他の領域への好奇心を持ち、領域を超え続けることで成長しようという考え方を持って、自分の領域外の事柄にも理解を示し、共通言語を持とうとする姿勢が重要なのではないかと思います。
UIデザイナーのスキルアップ
野﨑:Goodpatchに入社する以前は小規模な制作会社で働いていて、営業時のヒアリングからWebサイトの実装、企画に至るまで幅広い経験を積みました。
本格的にアプリケーションのUIについて学び始めたのは入社後です。
当時、Goodpatchは自分の中で輝かしい存在でした。近い思想の人がたくさんいることに興奮を覚えた一方、自身のスキルが足りてないことが悔しくて。
他のデザイナーから学んだことも多いですが、前職も含め、 エンジニアと仕事する機会に恵まれたことも今の仕事観に影響を与えています。エンジニアリングを理解した上でインターフェイスを作ることができるようになり、かなり成長できたと思います。

野﨑:現在はマネジメントの仕事を多く手がけるようになりました。自社のビジョン・ミッションを達成するためには、より幅広いインターフェイスのデザインを手掛けていかねばなりません。
そのためには多種多様なタイプのデザイナーを集めて、よりコラボレーションを生みやすくする必要があります。
デザイナーが余計な変数を気にすることなく創造性を発揮できる環境を作ることも重要です。良いプロダクトを多く作ることで社会におけるデザイナーの価値を向上させ、デザイナーを目指す人口が増え、そしてまたデザイナーが良いプロダクトを作る循環を生めたらいいですね。
野﨑:あくまでUIは、ユーザーがインターフェイスを自由に扱うためのもの。制作したプロダクトをユーザーが違和感なく「道具として」扱えているのを見た時や、自分なりのインターフェイスの使い方を見つけてプロダクトを楽しんでいるのを見た時は嬉しく感じます。
野﨑:いわゆる、ダークパターンのUIですね。営利目的などでユーザーに誤った行動をさせるように促すUIなどは、デザイナーの倫理観としてもするべきものではないと思っています。
野﨑:テクニカルスキルを磨くことももちろん重要ですが、個人的には好きなデザインやクリエイティブに沢山触れたほうがいいと思います。デザインを好きな気持ちがあったほうがよりスキル面の伸びが早いと思います。
推薦図書はたくさんあるのですが、いくつかその中からピックアップしますね。
★『融けるデザイン』(渡邊啓太 著/ビー・エヌ・エヌ新社 刊)
★『About Face 3 インタラクションデザインの極意』(Alan Cooper, Robert Reimann David Cronin 著/アスキー・メディアワークス 刊)
★『誰のためのデザイン?』(D. A. ノーマン 著/新曜社 刊)
★『UIデザインの心理学―わかりやすさ・使いやすさの法則』(Jeff Johnson 著/インプレス 刊)
・『クリストファー・アレグザンダーの思考の軌跡―デザイン行為の意味を問う』(長坂一郎 著/彰国社 刊)
・『Designing Fluited Interface』
・『Human Interface Guidelines (HIG)』
書籍としては、特に最初から順に挙げた4冊(★)は必読です。
『Designing Fluited Interface』はAppleが主催するWWDC2018の中で紹介されたセッションです。HIGはApple社が提供するiOSのヒューマンインターフェイスをまとめたガイドラインで、これも読んでおくと良いでしょう。あとはGoodpatch blogもぜひ。
野崎:いいですよ。ご紹介しますね。
今回のまとめ
「ユーザーインターフェイス(UI)」ということばから、見た目のデザインや動きについてのお話を予想していた今回のインタビュー。UIは構造と骨格からだ! と言い切る野﨑さんに、良い意味で裏切られた時間となりました。
・「機能するデザイン」をつくり上げるためには、表層のデザインからではなく 、構造・骨格から考えることが必須
・UIデザイナーは、クライアントのビジネスに関連する領域を全て理解するつもりで情報を集める
・論理的に正しいデザインと情緒的なデザインの二つが合わさった時に、ユーザーの心を動かす「ファンを生むデザイン」が完成し、類似サービスと差別化される
UI/UXデザインを考える当企画では、引き続きUI/UXにかかわる方々にインタビューを行なっていきます。「この人に取材してほしい!」という要望があればぜひ編集部までご意見をお寄せください。

野﨑 駿 (のざき・しゅん)
UIデザイナーとしてGoodpatch社にジョイン後、0-1の新規App開発、既存Webサービスの改善・グロースなどを担当。現在はDesign Div. / User Interface Design UnitのDesign Directorとしてプロダクトのクオリティーコントロール、UIデザイナーが所属するユニットの統括、組織戦略の立案・実行などに従事。1990年生まれ。




