以前の記事
vol.9 日産のUI/UXデザイナー、櫻井大佑さんに聞いてみた
Webサイトは「具」と「器」
林英和氏(以下林):実は僕、今まで「UI/UX」というくくりでデザインを考えたことがなくて……。ですから一般的な考え方からは少しズレるかもしれないんですが、それを前提に聞いてくださいね。
特にWebサイトにフォーカスすると、サイトのデザインは「具」と「器」で出来ていると考えています。その組み合わせで総合的な「体験」が生み出されます。ECサイトなどはわかりやすいですよね。商品が「具」で、それを受け止めるサイトデザインが「器」。
どちらも重要で、どちらかに偏ったサイトからは意図した体験を生み出しにくいです。
例えば、毎日美味しいお味噌汁を飲むという体験を求めたときに、すごく美味しいお味噌汁を作れるようになったとしても、ゴージャスで扱いが難しいお椀を用意したところでニーズと噛み合わないじゃないですか。中の「具」のクオリティがきちんと考え抜かれたものであることは前提として、その具に合った「器」を作る必要があって。両方を考える必要があるというのが僕の考えです。
林:主に3つの視点から考えています。一つ目はそのWebサイトを通じて情報発信者が「こう見られたい、という姿」がきちんと反映されているか。二つ目は、それがユーザーにとって使いやすいものであるか。そして三つ目は、シンプルに(意匠的な)見た目のクオリティ。「具」と「器」の、クラフトとしての完成度の視点です。
言い換えると、ブランディング視点、ユーザー視点、そして見た目の完成度の3つというかんじです。これらを総合的に考えたときに、最適な具と器の姿が決まってくると思っています。
課題の抽出とコンセプトメイキング
林:Webサイトをつくるときには必ず、何らかの目的がありますよね。その目的をはっきりさせるところからだと思います。そこが曖昧だと、具も器も最適なものは作れません。課題が明確になると、それを解決するためにはユーザーにこういう行動・体験をしてもらう必要がある、と次のステップを考えることができます。
そうなって初めて、それであればこういう具と器を用意しましょう、という議論ができるようになります。
林:そうなんです。言葉にすると当たり前のことなんですけど。最近、mountの強みはどこだろうという話を社内ですることが多いのですが、僕たちが手がけるプロジェクトはどれも課題抽出やコンセプトメイキングに時間と労力をかけていて。特別だと思ったことはあまりなかったんですが、敢えていうならここが特徴なのでは、と考えているところです。
林:僕らの手がけるプロジェクトは100%クライアントワークなので、お客様が「課題」を持っていることがほとんど。それらの課題は明確な場合もありますし、ぼんやりしていることもあります。仮に明確な場合でも、それを言葉通り受け取るのではなく、より深くヒアリングをして自分たちなりに咀嚼して課題抽出します。その会社やブランドが目指す世界、プロジェクトの目的などを聞きながら、ときには「これってこういうことじゃないですか?」と問い直しながら。
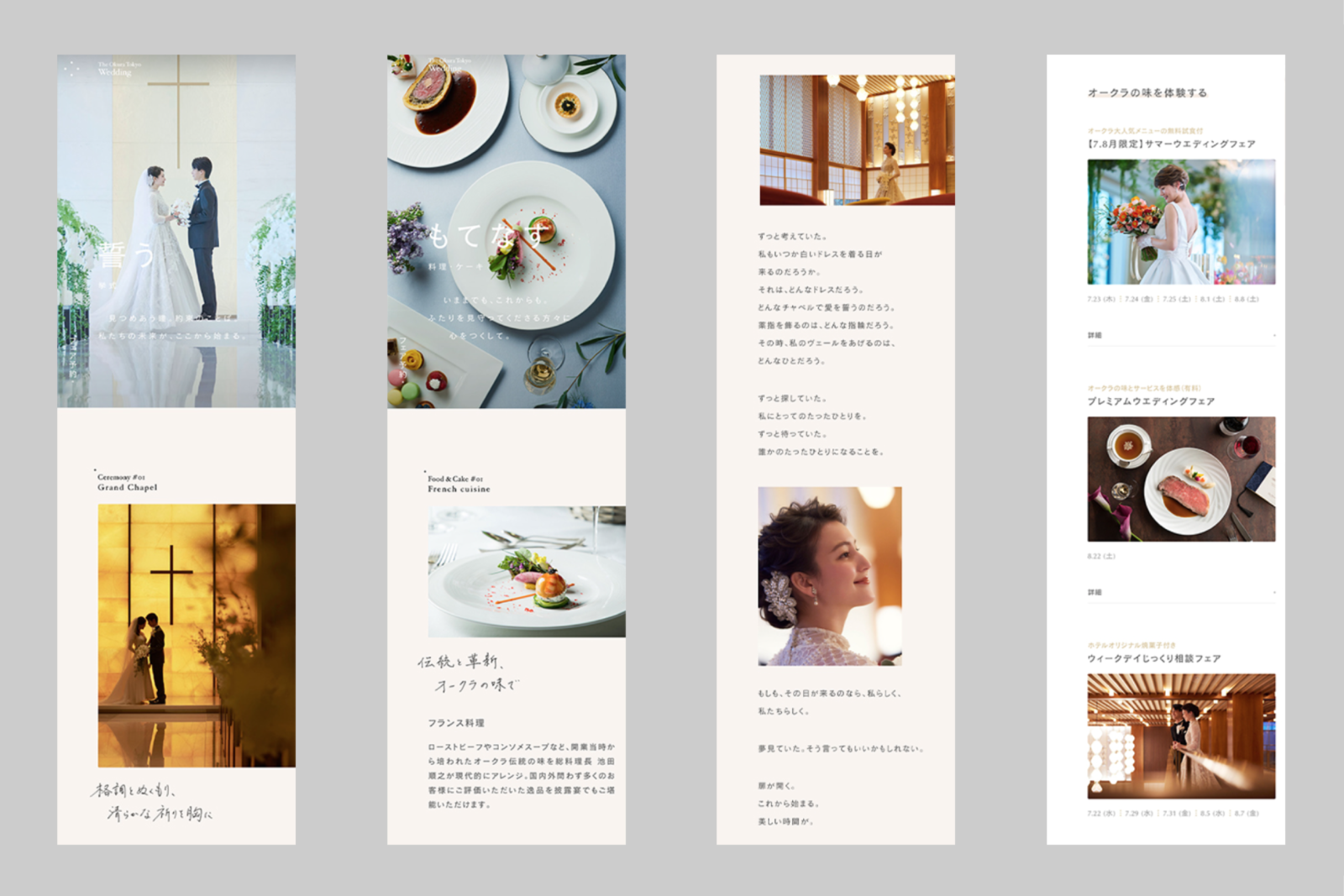
例えば、僕がThe Okura Tokyoのウェディングサイトのプロジェクトを手がけたときは、都内の結婚式場を一通りめぐりました。プロジェクトを一緒に担当した社内のスタッフと新郎新婦のふりをして、ウェディングフェアに潜入して(笑)……最初に依頼を受けた時のコンセプトからさらに深掘りして提案しました。
クライアントが自社の強みだと認識していたことは実はそこまで競合優位性がなくて、差別化できる部分が別に見つかったり。ここでも現場に足を運ぶことの重要性を実感しましたね。
林:とにかく、スタッフの皆さんの姿勢とマインドがずば抜けていると感じました。結婚式の理想は十人十色。それぞれの想いを叶えるために新郎新婦や家族と奔走し、新郎新婦が本当に望んでいることを引き出して形にするプロ集団です。料理や式場ももちろん素晴らしいのですが、もっと根本的な、本質的な部分で差別化できると感じました。
新郎新婦だけでなく、ゲストについても深く理解し、その上で喜ばれる演出や料理を提案する。仮に式場として前例がないものでも、実現するために各所に根回ししたり人を巻き込んだり、情熱を持って動いてくれる。そして、当日は家族の一人のように喜び祝ってくれる。それが彼らの何よりの強みだと分析しました。
「イメージだけではなく、ストーリーがしっかりとあるものを作る」という方針に決まりました。
エモーショナルで美しい世界観を映像で表現するために、ずっと一緒に仕事をしてみたかった林響太朗氏に映像監督を依頼してショートムービーを作成しました。
また、文筆家の長谷部千彩氏にもチームに入っていただきました。長谷部氏には映像のプロット・脚本を書いていただきましたが、ウェブサイトの中心に映像を据えたコンテンツ設計にするために、サイト全体にも映像の空気感を纏わせることができるよう、サイトのコピーも書いてもらいました。



林:他のメンバーが担当した案件なのですが、星野リゾート社が手がける「星のや」のブランドサイトとプロモーションサイトでも同じような流れでクライアントの強みや課題を抽出しています。
6つの宿泊施設を実際に訪問し、ユーザーがこのホテルグループに求めている世界観の共通点を洗い出し、提案し直したんです。制作に入る前のコンセプト部分だけで230ページになりました。
林:星野リゾートさんにはホテル自体のブランド力があったので、これまでにも集客はできていて、顧客とのコミュニケーションに問題はないと思われていたんです。でも改めて見直したら他社と同じようなメッセージしか打ち出していませんでした。
分析には3ヶ月ほどかかりましたが、結果的にサイトの目的もクリアになり、Webサイト上でユーザーにどんな体験をさせたいかもはっきりしました。
彼らのキーワードは「非日常」。各宿泊施設の景観や周辺情報などを一度全部広げた状態でコントラストをつけ、Webサイト上でどのような順番で見せれば現地と同じ非日常感を伝えることができるかを考え抜きました。

林:その企業の「らしさ」を改めて問い直し、世界観を確認しながら進めていくイメージですね。数字まわりを徹底的に分析して提案内容を作り上げた案件もあります。
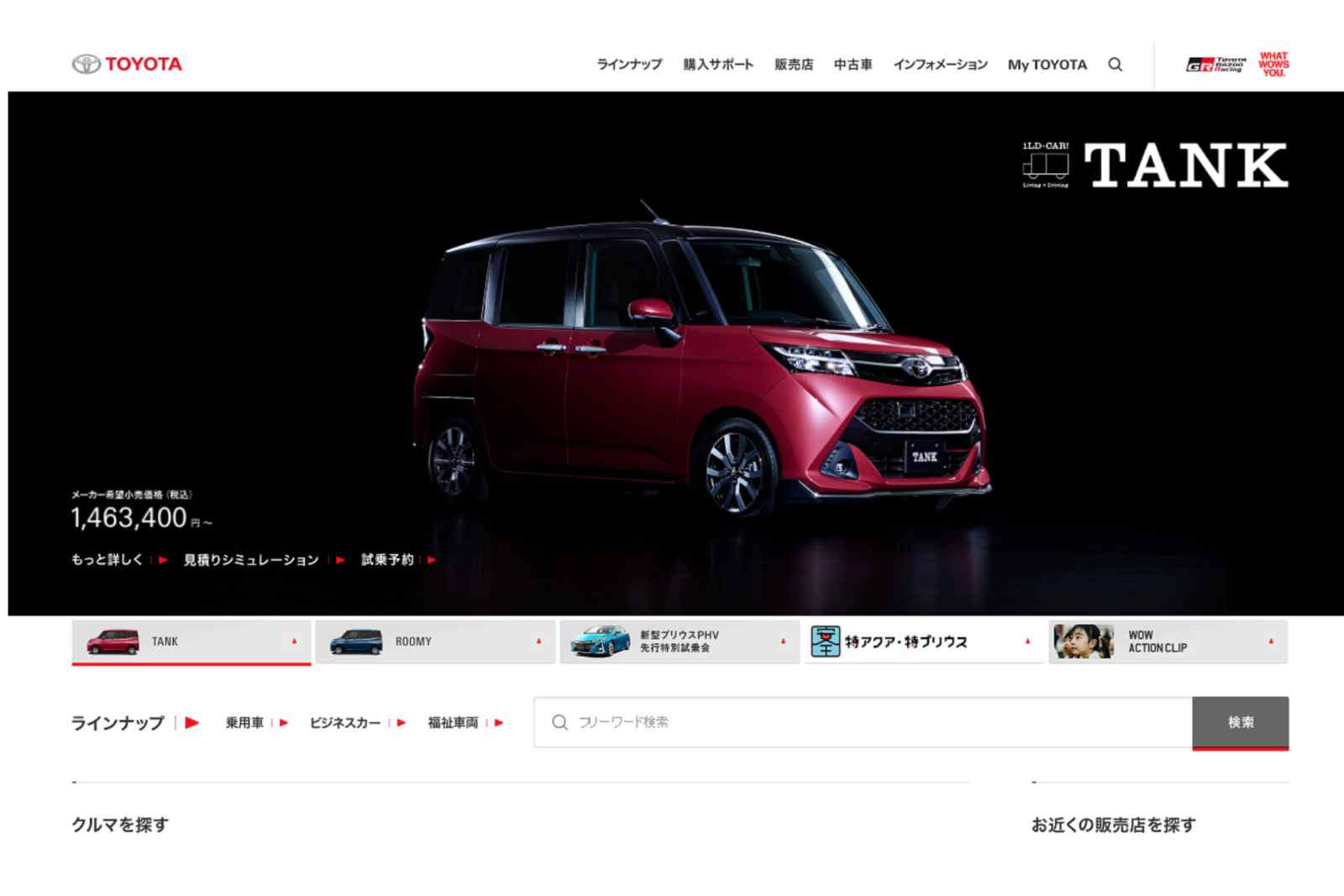
例えば、トヨタ自動車の公式サイト。当社代表のイムがクリエイティブディレクター・アートディレクターを担当し、僕はデザイナーとして参加した案件でした。
トヨタ自動車さんは想像した以上に周辺サービスが多岐に渡っていて、依頼を受けたサイトを単体で考えても最適なものは作れないと判断したんです。そこで同社グループのサービスを全て書き出し、ユーザーの流入経路を整理しました。その上で公式サイトがどのような体験を提供すべきかを検討し、提案しました。

同じような例としては、日本マクドナルド社のコーポレートサイトも定量的なリサーチからスタートしました。最初の依頼は「CMSを刷新するので、併せてデザインも刷新したい」というもので、見た目を良くしたいという要望が強かったように記憶しています。でもやっぱりここでも課題の抽出にこだわって、分析から始めました。すると、当時のサイト分析から、訪問者数がかなり多いということがわかって。ぼくの人生で見たことのない数字でした(笑)。
担当者だけでなく、複数店舗の店長さんへのインタビューなども通じて、企業課題やマーケティング戦略も共有していただき、経営視点で考えた時にコーポレートサイトの運用上の課題がどこにあるかを導き出しました。
同時に周辺のチャネルについても整理し、コーポレートサイトがどのような役割を果たすべきかを検討し、提案しました。
一貫して心がけたのは、「マクドナルドらしさ」をWebサイト上で表現すること。同社が打ち出したい世界観を正しくコーポレートサイトにも反映できるよう、提案内容を練りこみました。

林:その企業やサービスの課題を理解するために、隅から隅まで調べ尽くすイメージです。様々な数値などの定量調査と、経営陣や現場の方へのインタビュー、歴史の整理などを通じた定性調査、どちらもやりますね。
全てを通じて机上でまとめすぎず、自分が体験してみることを大事にしています。
もちろん案件によって当社が求められる領域は異なるので、ここまでしないパターンもあります。全てを再提案し直すというわけではなく、クライアントや広告代理店さんから提示されたコンセプトのまま進めることもあります。でも、プロジェクトを進めていく上で気になる点があれば丁寧に向き合う姿勢は大切にしています。
UIだけ優れていても意味はない
林:あえてUI/UXというカテゴリに当てはめるとするなら、UXについては、プロジェクトメンバーが同じ方向を向いてサイトを作れると確信を持てるまで、資料を作るなどしてコンセプトを丁寧に言語化することですね。
一方UIについては、絶対的に大事なのが「機能すること」。制作に取り掛かる前にそのWebサイトの目的をはっきりさせるとお話ししましたが、同時に「何を(ユーザーに)持ち帰ってもらわなければいけないか」を必ず考えます。
「特定のイメージを印象付けたい」のか、「この商品を買ってもらいたい」のか。それによってボタンの位置やサイズ、ページ自体の重さなども変わってきます。
最初に決めた目的に反する動きをするのは大前提としてNG。過剰な演出もいりません。おそらく、僕たちが作るWebサイトは、他の制作会社さんがつくるものよりも演出的な動きが少ないんじゃないかな。まず、とにかく機能すること。それだけでなく「目的を達成するための機能」がきちんと機能することを心がけています。
ただし、UIだけ優れていてもあまり意味はないと思っていて。そこに入る写真や言葉なども含めた「具」のクオリティがある程度しっかりしていて初めて機能する、と思っています。
林:かなりこだわりがあります。「具」も含めて自分たちでコントロールして作る、というのは僕たちの強みの一つかもしれません。掲載する写真は全て自分たちで撮り下ろしたり、コピーライターを入れたり、映像制作まで手がけたり。規模が大きい案件だとプロダクションに依頼することもありますが。
林:もちろんありますよ。予算面も含めて全部がパーフェクトに回るプロジェクトなんてほとんどないんじゃないでしょうか(笑)。いろいろな制約があるので、バランスを見ながら提案しています。でも予算が限られている案件でも、そこで「写真は支給素材で諦めよう」とはならないです。例えば全体のボリュームを減らして撮影の予算を確保しようとか、撮影する対象をキーになる部分に絞るとか、CGやイラストなど別の方法がないかとか、そもそも写真が本当に必要なのか考え直すとか……なんとかして、いいものができないか最後まで考えます。このマインドは創業時から変わっていません。
以前手がけたセレクトショップのECサイトは、予算がかなり限られていて、工夫した案件として印象に残っています。
ECサイトの「具」は商品。ビジュアルを撮影し続けることが必須ですが、撮影ってお金がかかるんですよね。そこを予算に入れずに見切り発車すると持続性がなくなることもわかっていたので、ローンチ後1年分くらいの事業計画を作ってもらって、販売点数や目標値から逆算して一回の撮影にかけることができる予算を出してもらいました。
そうしたら、スタジオを借りてモデルを雇ってヘアメイクも入れて……という一般的な撮影を十分な回数、行うのは難しいという結論になりました。それで、知り合いのフォトグラファーやヘアメイクさんをあたり、アシスタントさんなどで手伝ってくれる人、協力してくれる人を少しずつ集めました。撮影スタジオのレンタル代も積み重なると負担が大きくなるので、クライアントの会社の会議室を改修してスタジオにしてもらったり。ストロボなどは中古の機材屋さんで揃えました。
林:もちろん案件の性質によって僕らの立ち位置は異なりますけどね。決まった型みたいなものはなくて、最適な状態に導くにはどうすればいいかをプロジェクトごとに一生懸命考えています。ただ、「誠実であること」は常に大切にしています。
林:mountで他のメンバーが手がけた案件になってしまうんですが、先ほど例に挙げた星野リゾートさんの宿泊予約画面がよくできていると思います。パッと見ると普通の予約サイトなんですが、特定の日付を選択して検索すると、その日程で宿泊可能なグループ全体の他の宿泊施設が一覧で出てくるようになってるんです。
制作前の調査で見えたのは、星野リゾートに宿泊する人は必ずしも「京都」や「軽井沢」など特定の地域に行きたいわけではなく、「星野リゾート」自体を体験したい可能性が高いということ。だからこそ他の宿泊施設も提示することに価値が生まれます。もしユーザーが予定していた日程で予約が取れなかったとしても、別の場所で「星野リゾート」を体験できればよし、となるかもしれません。そのユーザーニーズを拾い上げて予約画面に実装しているのがうまいなと思います。

デザインを通じて社会課題へのソリューションを提供したい
林:出勤時間はフレックスですが僕は大体10時くらいにはオフィスにいますね。そこからはメールに目を通したり、打ち合わせに参加したり、自分の作業を行ったり。毎日やることは違うので決まったルーティンというのはあまりありません。
林:mountは基本的に出社を原則としています。それはプロジェクトを進める上で、コミュニケーションの密度が一番重要だと考えているからです。
デザインのことなどは感覚的なことを話す場面が多いのですが、そういうときはやはり対面でのコミュニケーションのほうがより正確かつスピーディに伝わると思いますし、こまめに議論することで事前に問題を察知したり、回避できたりする確率が上がると思います。あとは、2021年に新入社員が4人入ってきたので、教育という側面からも圧倒的に同じ場所にいた方がいいという理由からオフィスに出社することを大切にしています。
それから、当社の特徴として、「プロジェクトマネジメントを必須と考え、重視している」ということがあります。
デザイナー3名に対してプロマネが3名。1:1の比率なので、これって結構多いんじゃないかなと。この裏側には、できるだけ効率的に健康的にプロジェクトを回していくことが良いアウトプットのために不可欠だという考えがあるんです。
そういった背景もあり、個人単位ではなく会社全体でプロジェクトを管理しているので、打ち合わせが多くなったりクライアント数が増えたりしても個々のプロジェクトが破綻しないような仕組みになっています。
林:学生時代は建築を学んでいたんですが、興味があったのはどちらかというと音楽の方。バンドの音楽制作を手伝ったり、トラックの打ち込みをやったり。Macとの出会いはその頃でしたが、当時デザインについては全然わかりませんでした。
卒業後に印刷会社に就職して、配属されたのがシステム開発の部署だったんです。そこでインターネットやWebサイトの面白さに目覚めてしまって。新しい施策などを提案したものの、なかなか思うように動けないことにもどかしさを感じて辞めちゃったんです。
特に次の仕事のアテがあったわけでもなく、学生時代から続けていた音楽の仕事で食いつなぎながら趣味程度にFlashを触ってデザインからWebサイトの実装まで、1人で制作していました。
そんなとき、たまたまインターネットで「アシスタントエンジニア募集」という告知を見たのがmountとの出会いでしたね。mountはイムと梅津の2名で創業しており、彼らの制作実績を見たら「これも、あれも見たことある。全部、いいなと思っていたサイトだ!」って興奮して。ただこの人たちに会ってみたいなとコンタクトを取ったら(実務経験もないのに)なぜか採用されて、今に至ります。

林:社会に近いところでデザインできるプロジェクトには興味がありますね。以前、大王製紙社の大人用紙パンツ「アテント」のWebサイト制作にかかわったんですが、すごく勉強になりました。
そのプロジェクトを通じて打ち出されているメッセージが素晴らしくて。「紙おむつ」と言わずに「紙パンツ」と言おう。恥ずかしいことじゃなくて、紙パンツを使うことで気持ちが明るくなったり行動範囲が広がって人生がより豊かになるよ、と。そのプロジェクトを通じて、社会に貢献している実感を持つことができました。
もちろん僕たちは受託制作なのでこちらが案件の内容をコントロールできるわけではないんですが、何かしら社会の課題を解決するソリューションを提案するようなお仕事をさせていただけたら嬉しいなとは思っています。
林:僕自身はほとんど経験がない状態でmountに入社したので、UI/UXデザインというよりはWebサイトのデザインに関してしかお話しできないのですが、もしWebデザインをやりたいならとにかく国内外問わず、たくさんのWebサイトを見るといいと思います。
まとめサイトもたくさんありますし、今はSNSで情報もたくさん入手できるので、過去のものから最新のものまで見てください。Webブラウザだけじゃなく、スマホなどの他のブラウザでも。実際に使われているサイトを細かく見ることによって、サイトデザインに対する解像度が上がってきます。
あとは実際に作ってみること。今、デザインの現場は分業化が進んでいて、デザイナーとデベロッパーとシステムが分かれていることも多いんですが、とにかく自分で一つ、アウトプットとしてサイトを作る。それも、納得いくまで作り込んでみてください。
林:qubibiという屋号で活動されているアーティストの勅使河原一雅(てしがわら・かずまさ)さんはいかがでしょうか。映像やWebサイトも手がけていて、以前お仕事をご一緒したことがあります。qubibiさんのデザインはすごいですよ。ものすごく世界観が凝縮されていて、一見、何がなんだかわからないように感じるものもあるんですが、よく見るとユーザーへの配慮が行き届いているんです。彼がUI/UXについてどう考えるか、聞いてみたいですね。
今回のまとめ
林さんをはじめとするmount社のプロジェクト。制作実績には、大手企業や有名ブランドが並びます。
お話を伺う中で、一つ一つのプロジェクトにかける熱量の高さに圧倒されました。「当たり前のことをしているだけ」と林さんはおっしゃっていましたが、平易な言葉で表現するならば、とにかくこだわりが強い。こだわりというと職人芸のような印象を持ちますが、属人的なセンスによる判断ではなく、徹底的なリサーチ・ヒアリングと丁寧な言語化のプロセスを経たコンセプトメイキングが下敷きになっているので、数字を無視できないビジネスの現場(クライアント視点)と、感性・理性ともに訴えかけるデザインの完成度の高さ(ユーザー視点)の両方で高い評価と信頼を得ているのだろうなと感じました。
・「具」と「器」の組み合わせで総合的な体験が生み出される
・デザインに着手する前にプロジェクトの目的を明確化し、課題やコンセプトを徹底的に言語化する
・「器」だけでなく、「具」までコントロールしてつくる
林さんへのインタビューと執筆を通じて感じたのは、彼自身の誠実さです。それぞれの事例について丁寧に説明していただき、プロジェクトの目的から噛み砕いた解説を受けました。原稿のやりとりをする中でも、言葉を一つ一つ、一緒に丁寧に選んでくれました。
情報の受け手がどう感じるか、正しく伝わるか。最適な表現になっているか。彼のプロジェクトでもきっと緻密なフィードバックの応酬があるのでしょう。その現場を覗いてみたいと感じる、濃厚な時間でした。

林 英和(はやし・ひでかず)
1978年生まれ。 明治大学理工学部建築学科・同大学院理工学研究科建築学専攻 修了後、印刷会社への入社と並行して、プロミュージシャンとしても活動を開始している。 mount inc.が設立された2008年にエンジニアとして入社。 様々なサイトのフロントエンドを担当するうちに、徐々にエンジニアとアートディレクターを兼務するようになる。 現在はクリエイティブディレクター・アートディレクターとして、ブランドサイト、キャンペーンサイト、プロモーションサイトなどmount inc.での数々のサイト制作で指揮をとっている。